目录
- vue-router简介
- 路由配置和使用
- 嵌套(多级)路由
- 路由传参
- 方式1:路由的query参数
- 方式2:路由的params参数
- props配置
- 命名路由
- 取消路由组件在前进后退
vue-router简介
vue的一个插件库,专门用来实现SPA应用

路由配置和使用
vue2安装
npm i vue-router@3
vue3安装
npm i vue-router@4
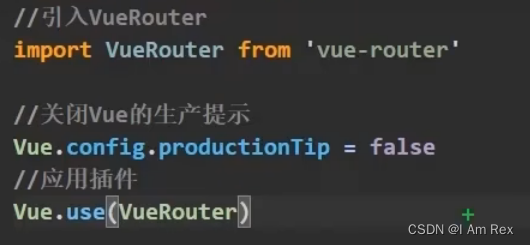
在main.js引入(1,3句)

和vuex类似,在src创建router/index.js
再建立两个路由组件:

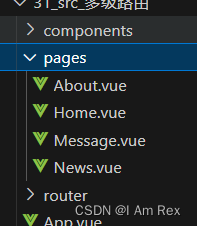
当然为了区分普通组件和路由组件,也可以把这两个路由组件放到pages文件夹下


src/router/index.js配置:
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '../components/About'
import Home from '../components/Home'
//放到pages需要更换路径为../pages/About
//创建并暴露一个路由器,`注意时routes不是routers`
export default new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
}
]
})
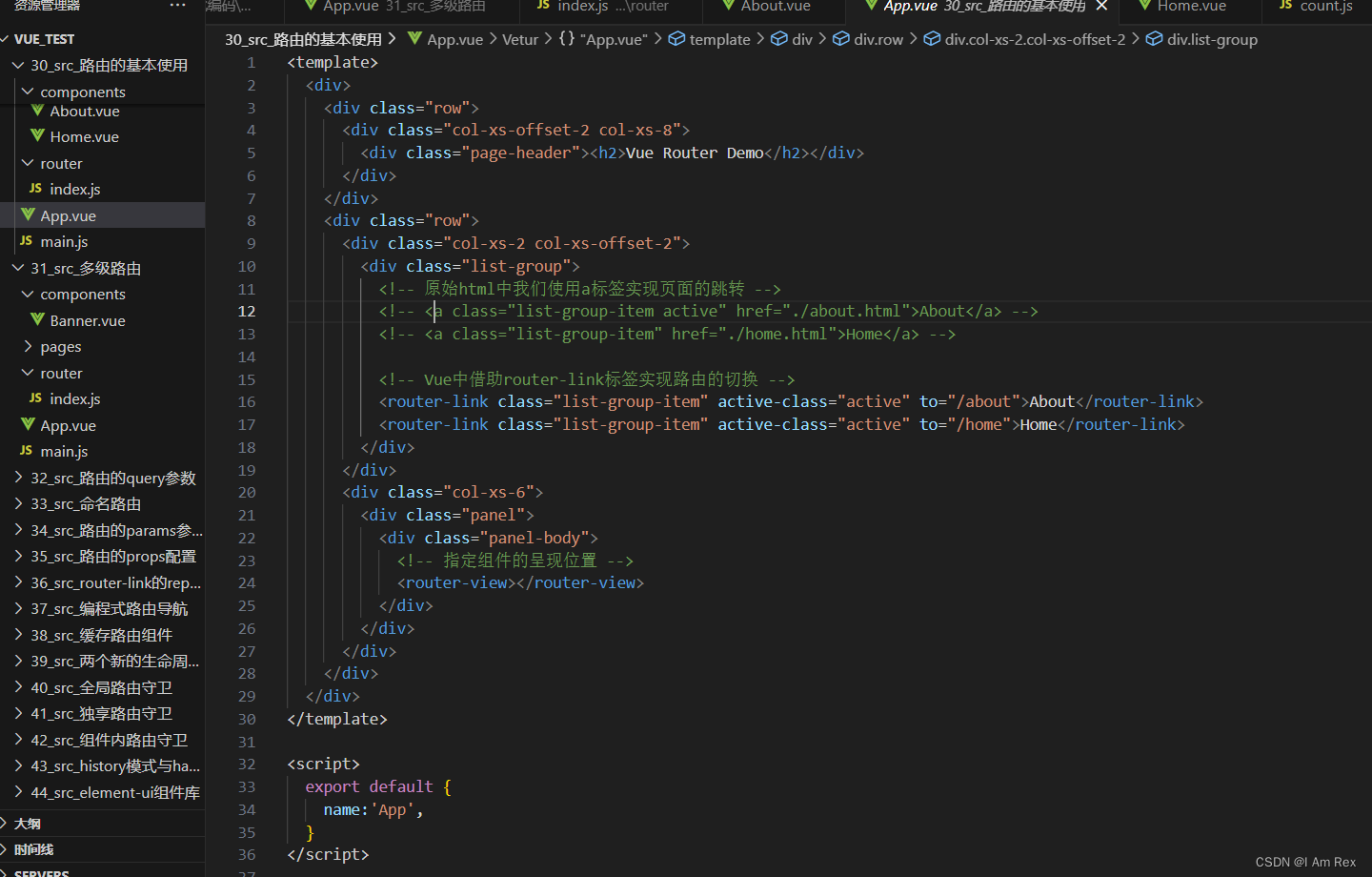
App.vue中使用方式:

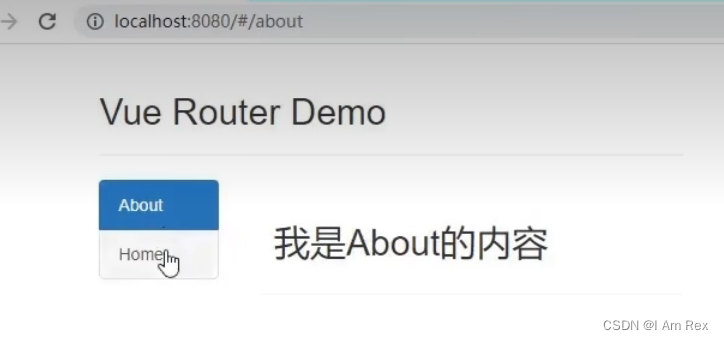
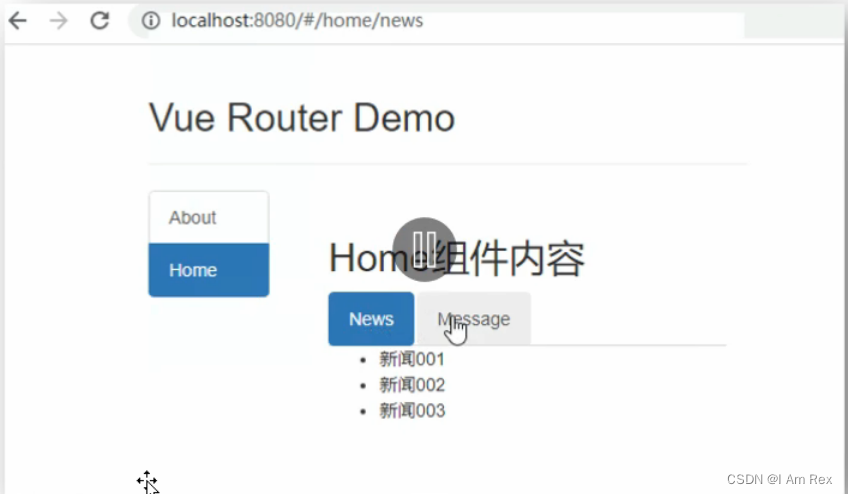
总览效果:

App.vue中应用:
1.路由标签

会自动转化为a标签,如果你不需要a标签(比如需要按钮等)后面会提到怎么使用
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
2.展示

<router-view></router-view>
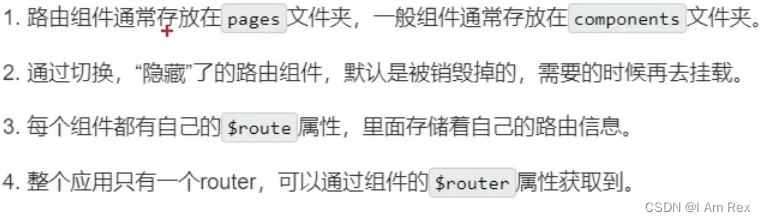
几个
注意点:
嵌套(多级)路由
如下图,路由里面加路由

主要改变的地方在配置规则和使用时to需要加上父路径
router/index.js
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home,
children:[
{
path:'news',
component:News,
},
{
path:'message',
component:Message,
}
]
}
]
})
注意children中的path不需要在前面加上/
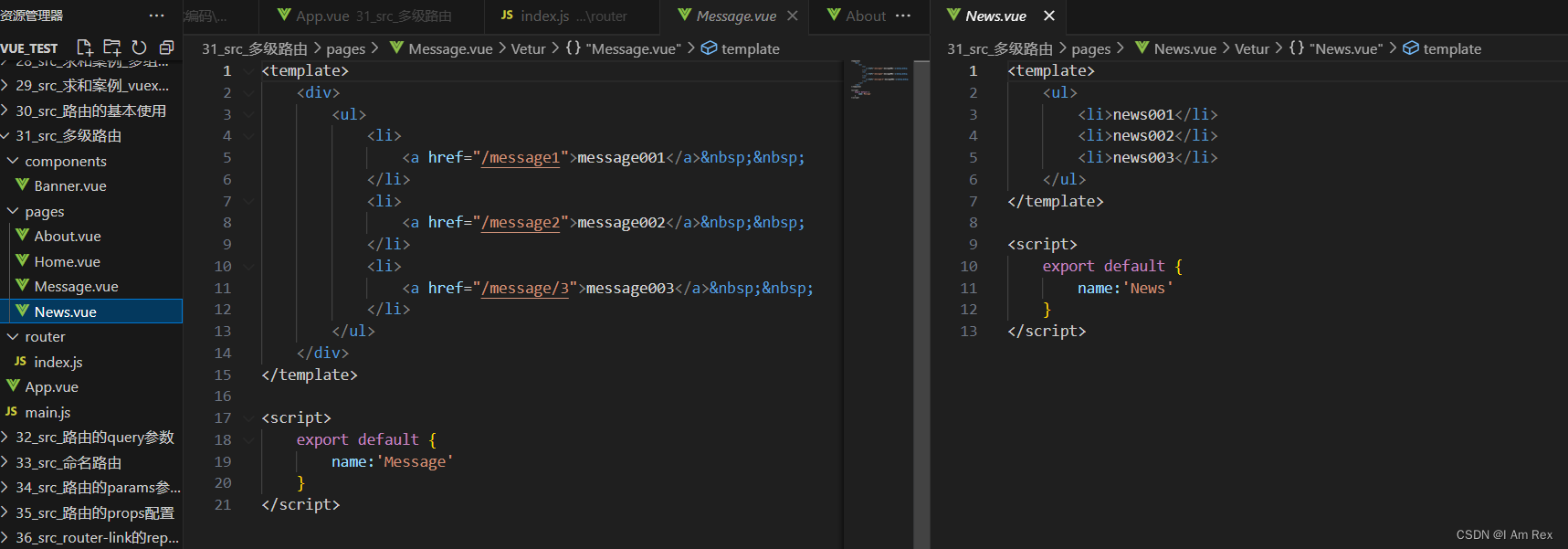
pages中新建两个子页面

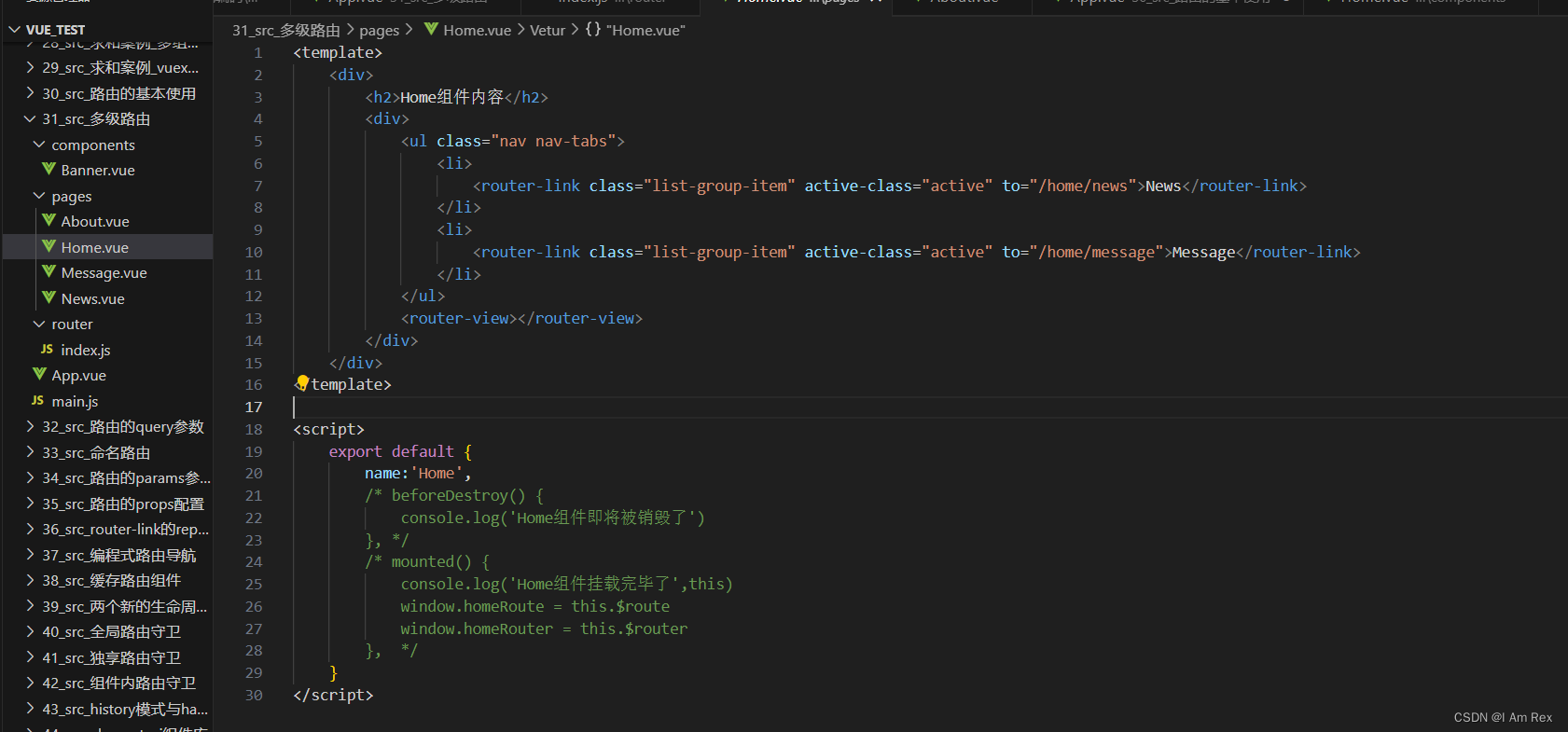
使用组件时:

路由传参
方式1:路由的query参数
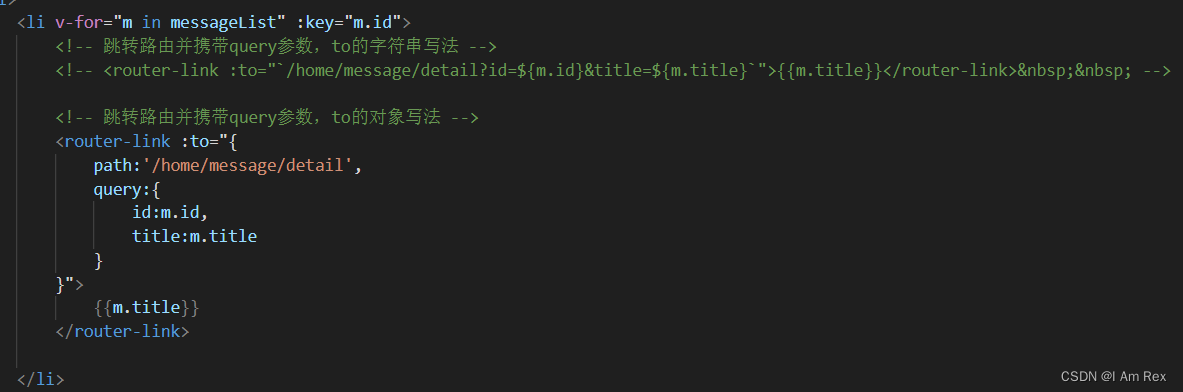
传参:
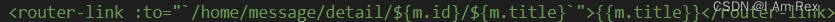
下面是遍历组件的messageList,并将每一次遍历的id,title传入路由子组件。传递的方法有两种,第一种用了模板字符串,不推荐。

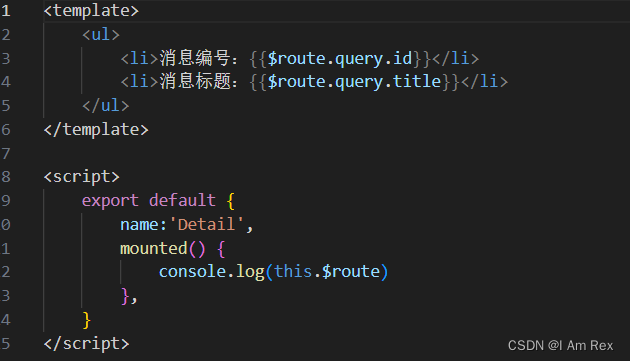
收参:
访问$route.query

方式2:路由的params参数
params参数比query参数多一个修改配置的步骤:

有点像请求中的RESTful风格
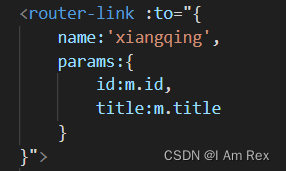
传参:
这里有个坑:只能用name,不能用path

另外一个方式,使用模板字符串

收参:

props配置
如果params传参的时候传很多个,那么我就需要写很多个插值语法中的一长串或者许多计算属性。和vuex中map解决的问题有点像。props方法可以帮我们简化写法
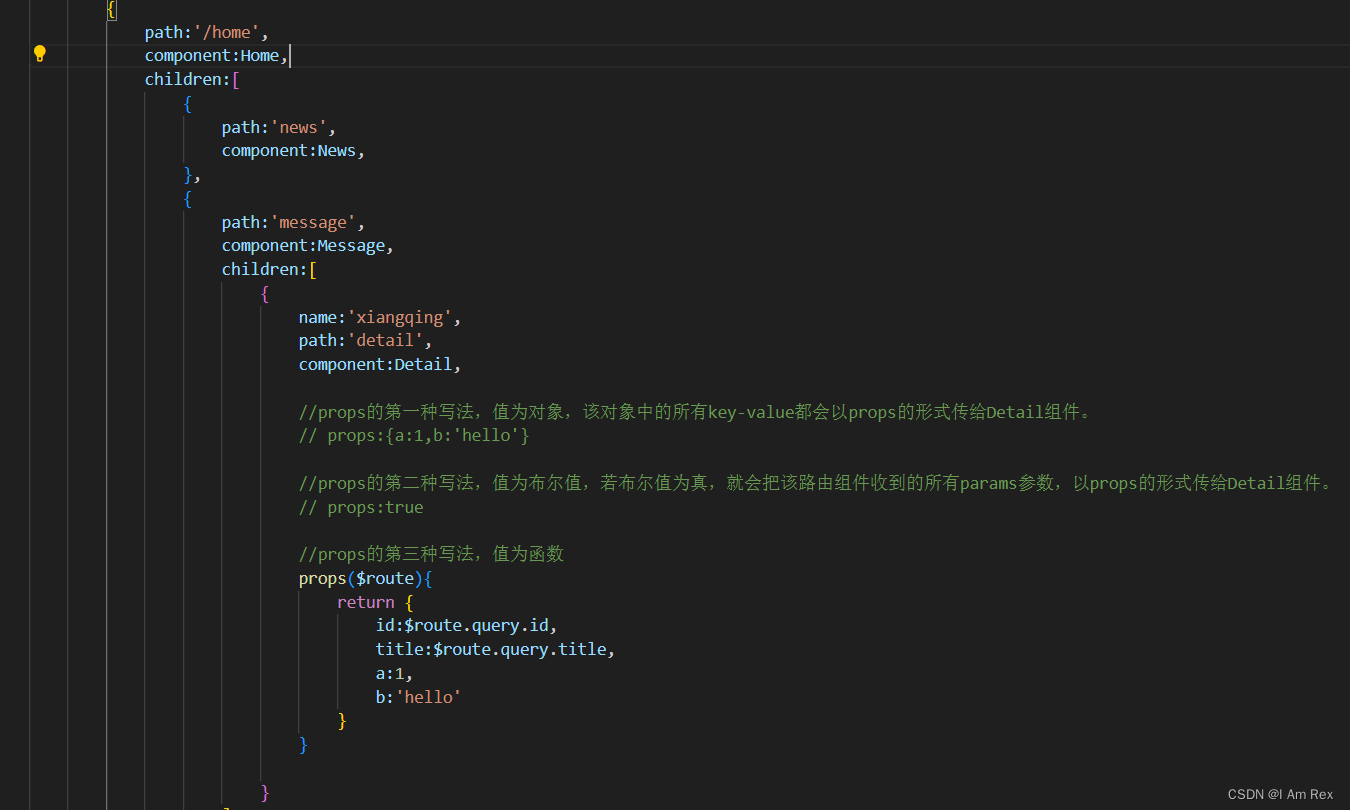
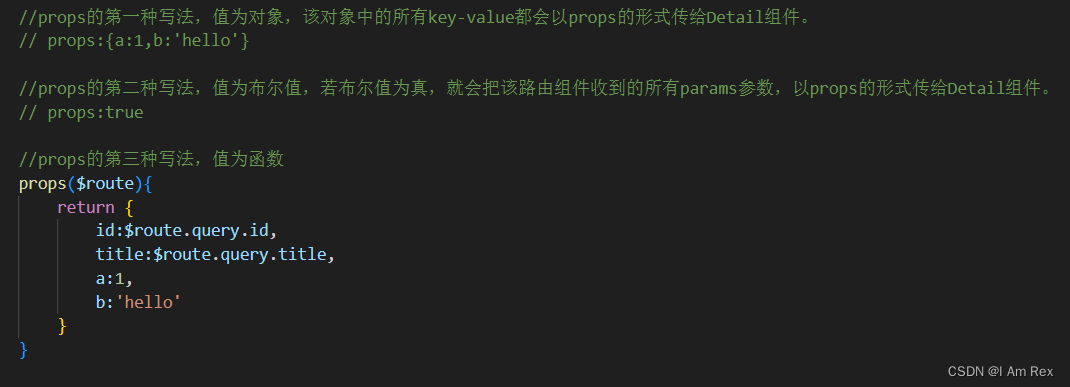
设置props,一般在孩子路由组件中:

第一种只能传固定值,一般不使用
第二种使用params,也就是上面的第二种传参
第三种使用query,上面的第一种传参

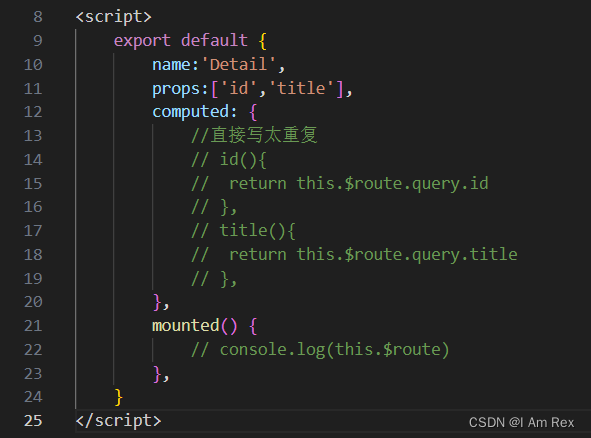
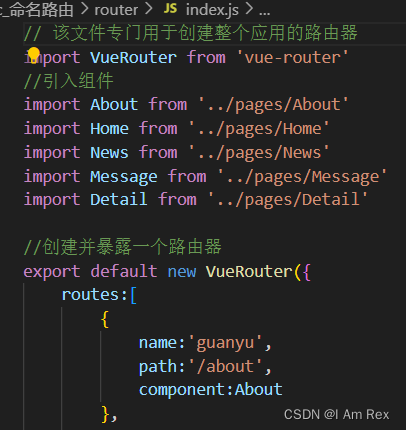
接收:

命名路由
在routes中加入name中

在router-link中,可以使用名字简化路径,但只能在:to使用,不能在to使用:

取消路由组件在前进后退
在路由组件使用的时候加上replace即可,这个组件和组件下的子组件都不会被放到记录中
如:
依次点击
A组件->B组件->C组件->D组件
C组件加replace
最后在D组件点击页面返回一次 直接到B组件
直接到B组件
下一节为编程式路由导航
本节源码